Inter Candinal
How to Play
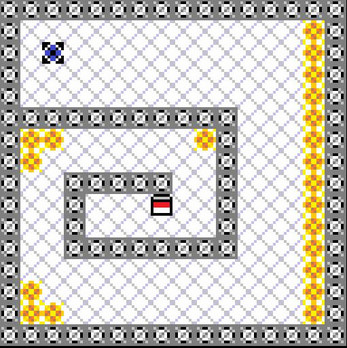
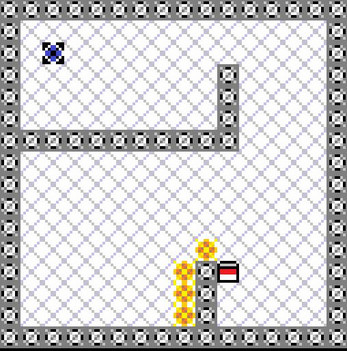
Use diagonal numpad buttons, or Q,E,Z,C to start moving in a diagonal direction. You will bounce off walls and die to orange spikes. Your goal is the red can.
After bouncing off a wall, you regain your ability to move in a direction.
Press R to restart the level.
Level Editor
Press ~ to enter/exit the level editor. You will see a dark square following your mouse. Press + or - to navigate levels. Press Insert to create a new blank level. Del to completely remove the current level. Press 8 to export your levels to a .js file. You will need to download the game files and run the game locally to load your custom levels later.
To create a block at the mouse cursor, press:
1 for wall
2 for empty space
3 for spikes
4 for goal
5 to set player start position
Jam Info
I made the game in HTML5 and javascript, using a canvas, with no additional libraries or engines.
I used a very small amount of generic pre-jam code that essentially serves as the "game engine". Functions like sprite-loading, sprite rendering, window resizing, and input were premade. The movement, level editor and level loader, levels, art, etc were all made during the jam. I ended up spending about 4 hours on it. I hope to spend more time in the future creating more levels and adding sound.
I have updated the game since the jam.
Challenges:
- Only use the default MS Paint color palette.
- No transparencies.
- This limitation inspired the game mechanics, since I was trying to find a way to work in a rectangular player without it seeming awkward. I took it to the extreme. I could have just used a white background.
| Status | Prototype |
| Platforms | HTML5 |
| Author | Teh_Bucket |
| Genre | Action, Puzzle |
| Tags | 2D, annoying, diagonal, mspaint, Pixel Art, Singleplayer, unique |
| Code license | Unlicense |
| Asset license | Creative Commons Zero v1.0 Universal |
| Average session | A few minutes |
| Inputs | Keyboard |
Download
Install instructions
This can can be run in a browser without an internet connection or any external libraries. It requires an HTML5 compatible browser.
If you are using the level editor, overwrite levels.js to save your custom levels for future use.
This code is open source, use for any reason.


Leave a comment
Log in with itch.io to leave a comment.